Pada kesempatan kali ini saya akan memberikan beberapa contoh penggunaan dan pembuatan BUTTON GROUP pada BOOTSTRAP. Button gorup digunakan untuk membuat button atau tombol secara tergabung.
Untuk membuat BUTTON secara terpisah dapat anda lihat pada link berikut :
Cara Membuat Button pada Bootstrap
Pembuatan BUTTON GROUP hanya berbeda sedikit dengan BUTTON biasa. namun pada pembuatan BUTTON GROUP juga mempunyai beberapa class, yaitu:
- btn-group : Membuat button group standar.
- btn-group-lg|md|sm : Membuat button group dengan ukuran.
- btn-group-vertical : Membuat button group secara vertical.
- btn-group-justified : Membuat button group secara rata kanan kiri.
<div class="container">
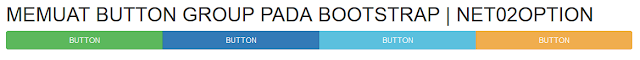
<H1>MEMUAT BUTTON GROUP PADA BOOTSTRAP | NET02OPTION</H1>
<div class="btn-group">
<a href="#" class="btn btn-success">BUTTON</a>
<a href="#" class="btn btn-primary">BUTTON</a>
<a href="#" class="btn btn-info">BUTTON</a>
<a href="#" class="btn btn-warning">BUTTON</a>
</div>
</div>
BTN GROUP LG|MD|SM
pada contoh dibawah digunakan class btn-group-lg
<div class="container">
<H1>MEMUAT BUTTON GROUP PADA BOOTSTRAP | NET02OPTION</H1>
<div class="btn-group btn-group-lg">
<a href="#" class="btn btn-success">BUTTON</a>
<a href="#" class="btn btn-primary">BUTTON</a>
<a href="#" class="btn btn-info">BUTTON</a>
<a href="#" class="btn btn-warning">BUTTON</a>
</div>
</div>
BTN GROUP VERTICAL
<div class="container">
<H1>MEMUAT BUTTON GROUP PADA BOOTSTRAP | NET02OPTION</H1>
<div class="btn-group btn-group-vertical">
<a href="#" class="btn btn-success">BUTTON</a>
<a href="#" class="btn btn-primary">BUTTON</a>
<a href="#" class="btn btn-info">BUTTON</a>
<a href="#" class="btn btn-warning">BUTTON</a>
</div>
</div>
BTN GROUP JUSTIFIED
<div class="container">
<H1>MEMUAT BUTTON GROUP PADA BOOTSTRAP | NET02OPTION</H1>
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-success">BUTTON</a>
<a href="#" class="btn btn-primary">BUTTON</a>
<a href="#" class="btn btn-info">BUTTON</a>
<a href="#" class="btn btn-warning">BUTTON</a>
</div>
</div>
Terimakasih, semoga dapat bermanfaat bagi pembaca sekalian.




Comments
Post a Comment